Sitecore’s content editor has a handy feature called the gutter. The gutter shows up on the left hand side of the content editor, and is a great way of showing information about a content item at a glance.
Some handy things it can show you:
- Item Buckets
- Cloned Items
- Personalizations
- Multivariant Tests
- My Locked Items
- Locked Items
- Workflow State
- Broken Links
- Missing Versions
- Publishing Warnings
- Presentation Overridden
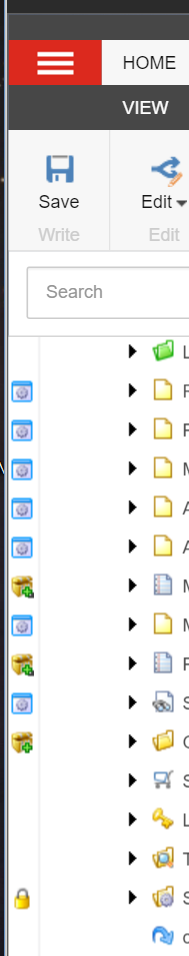
- Let’s take a quick look at a gutter:

example of a gutter
The first gutter icon in this case is indicating that the presentation has been overridden. Hovering over the icon gives a little tool tip indicating this. The second type of gutter icons in the example is indicating that the item is a content bucket. The last icon is indicating that an author has locked an item. You can also interact with some of these icons. For instance, while logged in as an administrator, I can click that lock icon and the item will unlock.
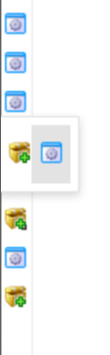
The gutter will only display one icon at a time, however if you hover over it, you’ll see other icons:

more than 1 gutter icon
You can also create your own, custom gutter icons to suit your needs. A coworker of mine wrote a plugin for selecting multiple content items and performing an action on them. Ones that were “selected” were indicated as selected via a gutter icon.
There are plenty of uses for the gutter. I’m interested in hearing yours – leave a comment down below sharing some custom ways you’ve seen the gutter used.
Useful Resources: